How To Add Html Code In Wordpress Blog
WordPress is a straightforward Content Management System (CMS). Most of the time, you won't need to touch a single code to post content on your website. But, there are advanced tasks that require you to tweak a couple of HTML codes on the editor, hence, understanding HTML can be helpful.
So sit back, and relax. This article will explain how you can add HTML codes on your WordPress website.
What is HTML?
It stands for Hypertext Markup Language, which is the backbone of website creation.
HTML allows you to organize online documents using tags and attributes — a set of codes. They'll then be saved as an HTML file. Whenever a browser opens the file, it displays only the readable text, which means no tags are shown.
When dealing with HTML, keep in mind that most elements have opening and closing tags like paragraphs, <p>an example</p>. However, there are a few self-closing tags as well such as line breaks, <br>.
If you want to learn more about HTML, HostingWiki is an excellent place to get your references from.
Why Do You Need to Add HTML in WordPress?
WordPress' new editor, Gutenberg, offers a more intuitive way to handle content formatting. Not only that, inserting media files like images or videos, adding layout elements and widgets are doesn't take a minute. In short, using the default editor is enough for basic formatting needs.
However, there's a drawback. To handle specific tasks, relying on the default editor alone can be challenging. For example, there are times when you might want to create a custom table, modify images, add borders, etc., for aesthetic purposes.
In any of these situations, inserting custom HTML code in your WordPress' post can be a good option.
How to Add HTML in WordPress (with Examples)
There are three common ways on how you can add custom HTML codes on WordPress. Either for posts, pages, or as widgets.
Adding HTML in WordPress Posts
If you want to insert HTML codes to your posts, please follow these steps:
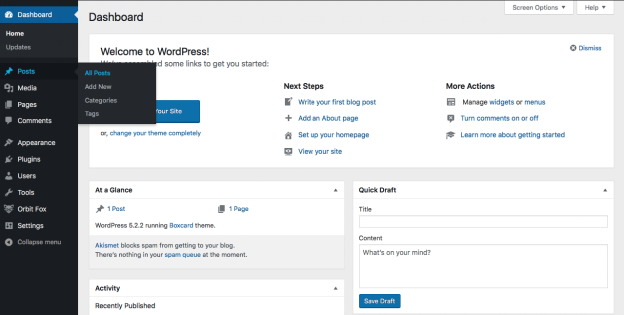
- Log in to your WordPress dashboard.
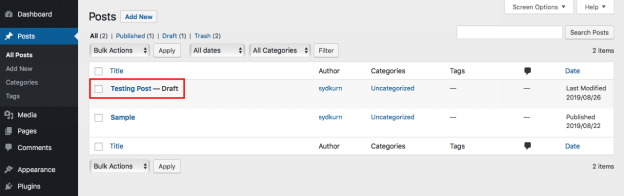
- Click All Posts, from the navigation menu.

- Choose the post you want to edit, and you'll be directed to the WordPress visual editor.

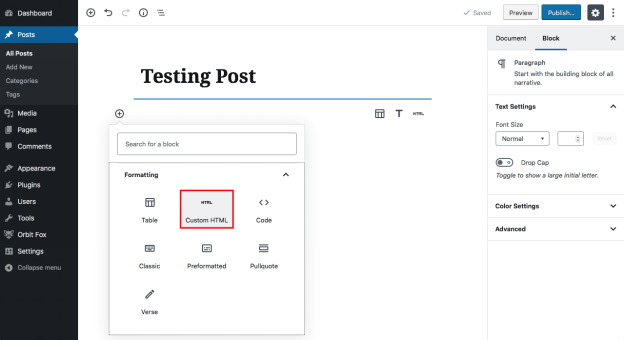
- Click the Plus iconon the block area or the top of the editor.
- Choose the Custom HTMLicon under the Formatting

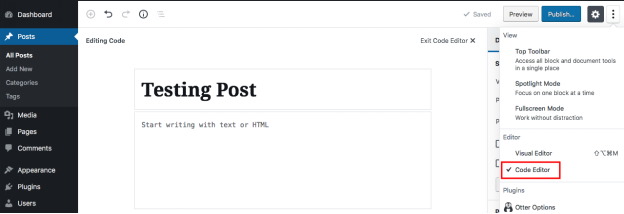
- Alternatively, you can switch to the editor mode. Click the three dots menuon the top right side corner, then select Code Editor.

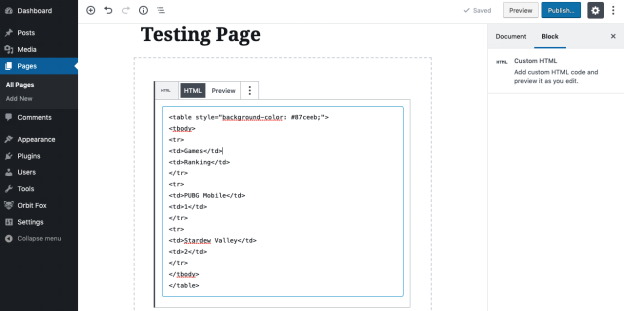
- Feel free to add your desired code. As an example, the code for making a simple table will be used.
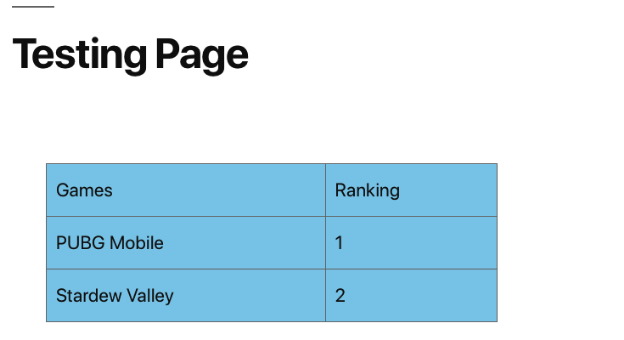
< table style = " background-color : # 87ceeb ; " > < tbody > < tr > < td >Games</ td > < td >Ranking</ td > </ tr > < tr > < td >PUBG Mobile</ td > < td > 1 </ td > </ tr > < tr > < td >Stardew Valley</ td > < td > 2 </ td > </ tr > </ tbody > </ table >
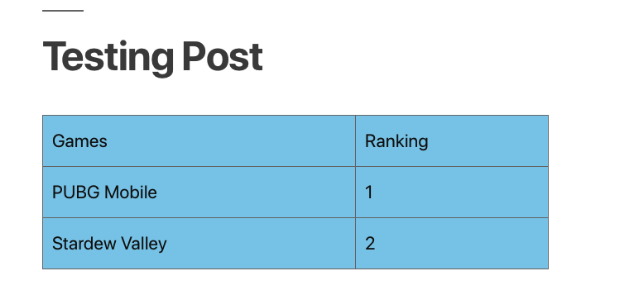
- The result will look like this:

Adding HTML in WordPress Pages
This method has a similar process to WordPress posts. The steps are:
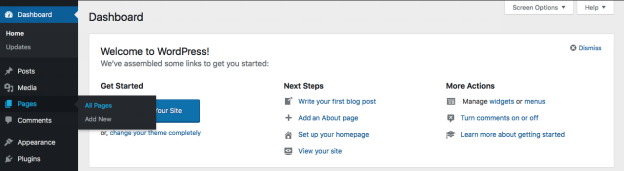
- Click All Pages on your WordPress dashboard.

- Add a new page or edit an existing one.
- Click thePlus icon, either on the block area or from the top of the editor.
- Select the Custom HTML optionunder the Formatting Another way is by picking from the Most Used segment or switching the editor mode to Code Editor.
- Add the custom HTML code to modify your WordPress page.

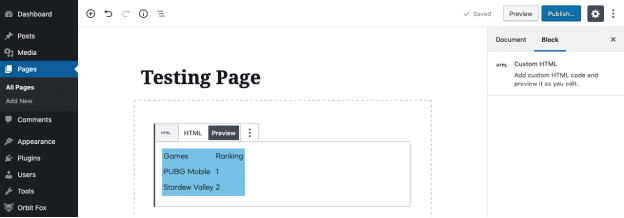
- Click Previewif you want to see the results before publishing.

- Here is the outcome:

Adding HTML in WordPress Widgets
To insert HTML code in your widgets, please do the following:
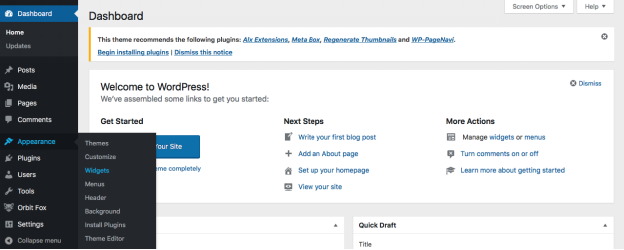
- From the WordPress dashboard, go to the Widgetspage under the Appearance menu.

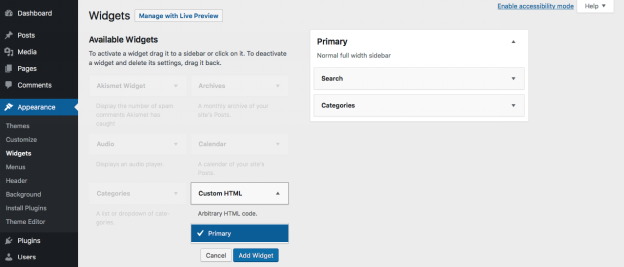
- Choose the Custom HTML option and click Add Widget.

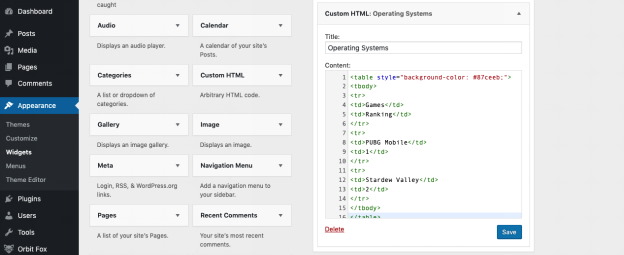
- Fill out the widget's title and insert your HTML code.

- Savethe changes.
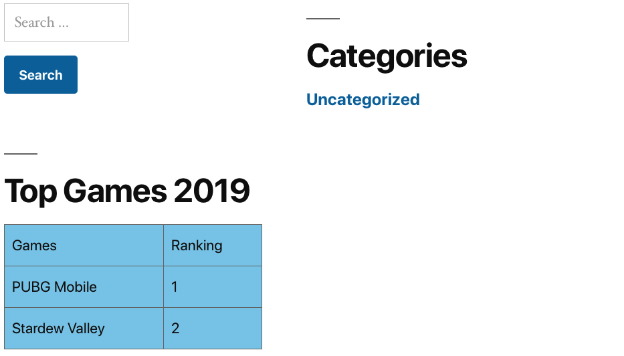
- The result:

Extra Tips
You've learned how to add HTML in WordPress. It's not as hard as it seems, right? Before you continue, there are important keys that you need to keep in mind.
Always Use the Clean Code
There is a time when you don't write the code from scratch in WordPress, but copying from other sources like Google Docs. This is fine.
However, make sure to clean up any borrowed characters from those sources like for line breaks, or <span style="font-weight: 500;"> </span> for span style.
It's necessary because too many cluttered characters will affect your site performance.
Learn More HTML Tags
It is recommended to learn basic HTML tags. With this knowledge you can cover elemental needs for making attractive content. Here are a few of the basics:
- Headings: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- Unordered lists: <ul>
- Ordered lists: <ol>
- Inserting Images: <img>
- Inserting links: <a>
Conclusion
Adding HTML in WordPress is easy peasy. Just make sure that the code is correct. You can add HTML codes either on your posts/pages or widgets.
However, if you're only dealing with basic formatting and insertion, the WordPress default editor can handle the trick.
Happy customizing!
How To Add Html Code In Wordpress Blog
Source: https://html-online.com/articles/how-to-add-custom-html-wordpress/
Posted by: wilsonexte1947.blogspot.com

0 Response to "How To Add Html Code In Wordpress Blog"
Post a Comment